Facer(ver3.0.0)でいい感じのWatchFaceを作ってみた

あなたは使っていますか?スマートウォッチ。私は、購入する前は「無くてもいいかな~」なんて思っていたのですが、今では無いと何かと不便な存在となりました。
そんなスマートウォチですが、「文字盤(WatchFace)を自由にカスタマイズ出来る」というのが、彼らの魅力の一つです。カスタマイズ出来るアプリは複数ありますが、結構前にFacerで個人的に納得のいくデザインが出来上がったので、それについて紹介してみたいと思います。
ちょっと注意
今回は、moto360 2nd gen.(42mm)を用いて作ったものを紹介していきます。moto360は、液晶下部の表示が欠けているのが特徴です。他のスマートウォッチにそのまま適用すると、位置のズレなどが発生する場合がありますのでご注意ください。
ただ、今回使用するFacerなら位置のズレくらい簡単に修正できますのでご心配なく!
デザインはこんな感じ
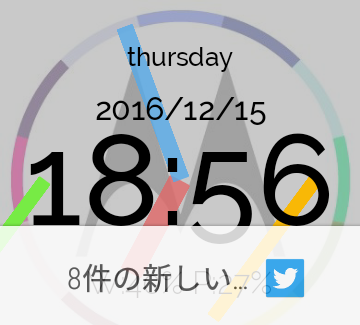
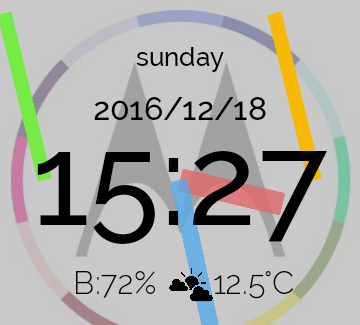
今回はこんな感じのものを作ります。




上段(スマホでは上の2つ)が画面点灯時(Active)(通知ありと通知なし)
[曜日] [日付] [時刻] [wearのバッテリー残量] [外気温]
下段(スマホでは舌の2つ)が画面暗転時(Dim)(通知ありと通知なし)
[日付][時刻]
「期待して見たのに損したわぁ」「これはない。クソ」「気に食わねぇ」
という方はゴメンナサイ。サヨウナラ。
作り方
下準備
Facerアカウントの作成
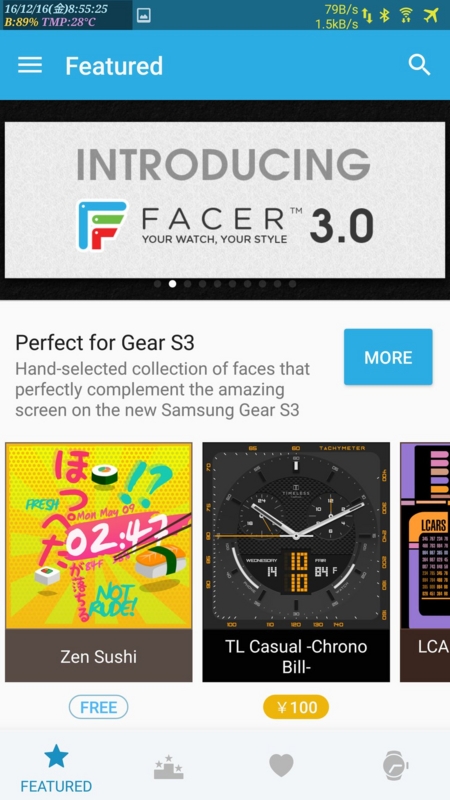
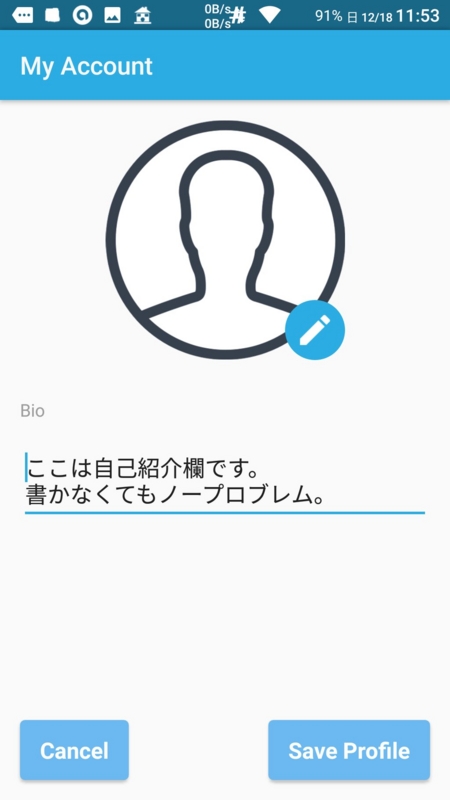
Facerアプリを開いて自分の端末を選択していくとこんな画面に遷移します。
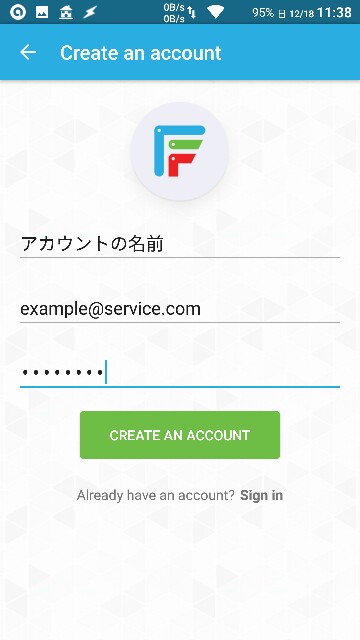
この画面まで行ったら左上のメニューをタップして「Create an Account」を選択します。

その後は表示に従って入力、登録完了となります。


アカウントを作ったらパソコンでも同じアカウントでログインします。
Facerの使い方
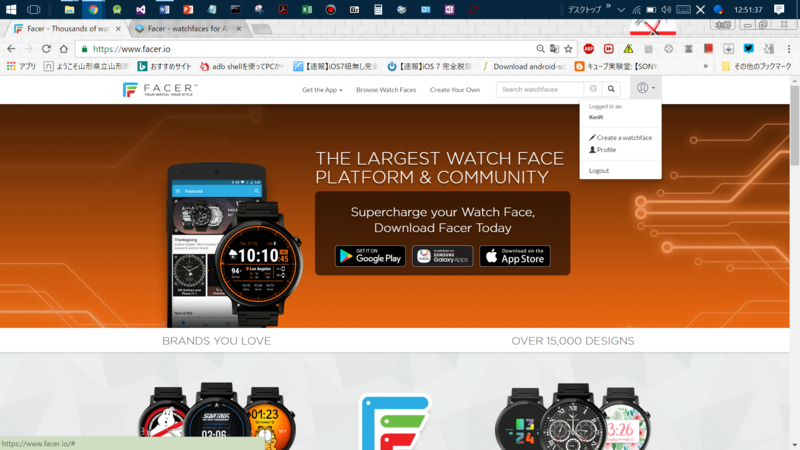
Facer.ioにアクセスしたら、ページ右上のアイコンをクリック⇛Create a watchfaceを選択します。

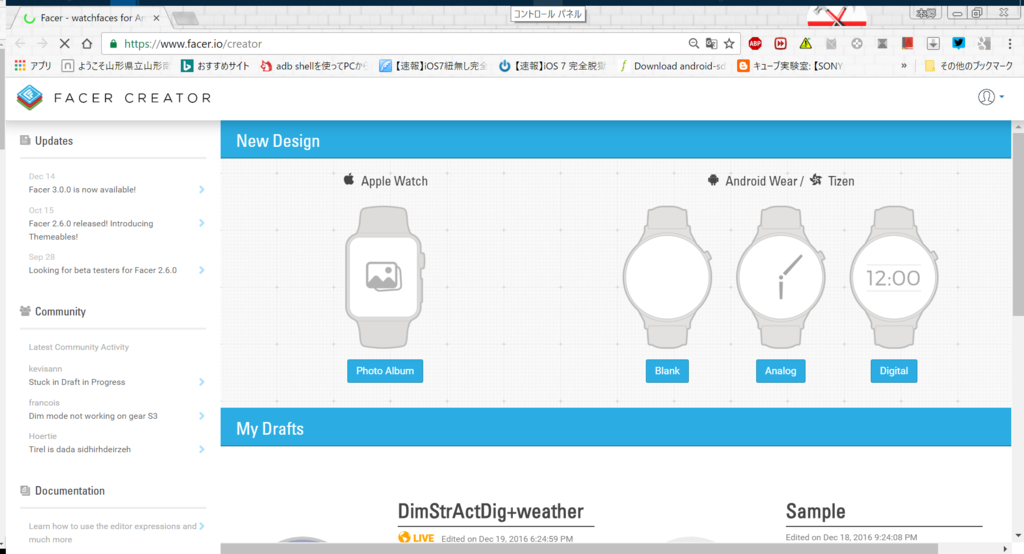
すると下のような画面に遷移します。ここで、自分の端末の種別と文字盤の大枠が選択出来ます。

今回はまっさらな状態から作りますので、Blankを選択して下さい。
ここで一応注意ですが、SONY製やASUS製を始めとする画面が四角い端末であっても、同様に右側のAndroid Wearを選択して下さい。
1.部品の配置
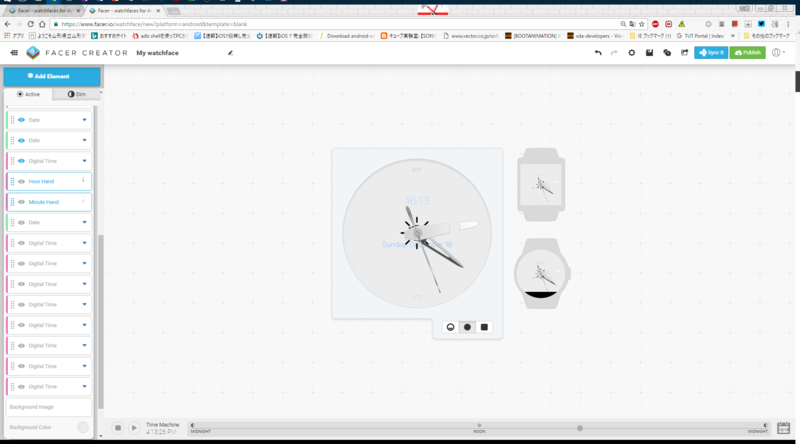
編集画面になりましたら、右上の「Add Element」をクリックしてください。とりあえず今回必要なのは、合計30個のElementsです。(私の知識不足によってこのような量になっています。もっと効率の良い方法があるのかもしれません。)
※複数あるものはElementの右にある▼をクリックして「Duplicate Element」でコピーすると便利です。
Active:Digital Time(1個),Second Hand(2個),Date(8個),Weather Text(1個),Weather Icons(1個),Battery(1個)
Dim:Digital Time(10個),Date(1個)
両方で同じ設定:Hour Hand(1個だけ追加),Minitue Hand(1個だけ追加)
追加が完了したら、Activeタブ、Dimタブそれぞれで、使うものだけ目のアイコンを青にします。完了するとこんな感じになります。

2.部品の動き(細かな設定)
今回は私が適用している設定をそのまま貼っていきます。「タグ」や「条件分岐」などについて詳しく知りたい方はグーグル先生にお尋ね下さい。この記事ではざっくりとしか書きません。
表示形式の変更方法:
部品を選択⇛下のロケットアイコン(Advanced Settings)をクリック⇛Text部分にタグ、オペランドなどを入力していく。(今回入力するものは下に書いていきます。そのままコピーして貼り付けてください。)
位置の変更:
Advanced Settingsの中の「X Position」「Y Position」で変更します。値を大きくするとX軸方向右に、Y軸方向下に動きます。
⇓Advanced Settingで変更するもの⇓
所々まともにプレビュー出来ない箇所がありますが、気にせず作業して下さい。
Activeタブ:
- Digital Time
Text:#DH#:#DmZ# Y Position:200 Size:114 Tranceparency:150
- Date(日付)
Text:#Dy#/#DMM#/#DdL# Y Position:107 Size:28
- Date(曜日)
Y Positionは全て59、Sizeは全て23です。
Text:#DEEEE#
- Battery
Text:B:#BLP# X Position:102 Y Position:261 Size:28
- Weather Text
Text:((#WCT#-30)/2)°C X Position:225 Y Position:261 Size:28
- Weather Icons
X Position:170 Y Position:254 Width:42 Hight:42
他は後でイジります。
Dimタブ:
- Digital Time(時)
Text:#DhT# X Position:160 Y Position:125 Size:54
- Digital Time(分)(まともなプレビュー不可)
複数あるので番号順に一つづつやっていって下さい。
X Positionは全て160、Sizeは全て54です。
- Text:#DmST# Y Position:$#DmZ#>=10&&#DmZ#<=20?187:215$
- Text:$#DmZ#>=01&&#DmZ#<10?ZERO:$ Y Position:170
- Text:$#DmZ#=00?O'clock:$ Y Position:187
- 以下、Textは全て#DmMT#です。 Y Position:$#DmZ#=40||#DmZ#=50?187:0$
- Y Position:$#DmZ#=10||#DmZ#=20||#DmZ#=30?187:0$
- Y Position:$#DmZ#>=51&&#DmZ#<=59?170:0$
- Y Position:$#DmZ#>=41&&#DmZ#<50?170:0$
- Y Position:$#DmZ#>=31&&#DmZ#<40?170:0$
- Y Position:$#DmZ#>=21&&#DmZ#<30?170:0$
- Date
Text:#Dy#/#DMM#/#DdL# X Position:160 Y Position:67 Size:28
Dimタブはこれで完了です。
ここまでくればあと少しです。頑張ってください(^O^)/
3.デザインの変更
ここからは、棒の色や背景などを変えていきます。変更は容易なので参考までに。ちなみに、フォントは下のタブから簡単に変えられます。自分で好きなフォントを選んで下さいm(_ _)m
⇓Advanced Settingで変更するもの⇓
タブはどちらでもOK:
- Hour Hand
色は#e06767
X Position:160 Y Position:160 Width:60 Height:145 Transparency:80
- Minute Hand
色は#56aae8
Height:160 それ以外は上と同じ
- Second Hand(1)
色は#77eb45
X Position:40 Width:57 Height:168 それ以外は上と同じ
- Second Hand(2)
色は#f8b806
X Position:280 それ以外は上と同じ
以上で設定は完了です!
/*2016年12月21日追記
プレビューがまともに出来ない箇所を一応貼っておきます。


*/
デザインをWearに転送
お疲れ様でした。最後に、画面右上にある水色の「Sync it」をクリックすれば転送できます。なお、たまに転送完了までかなり時間がかかることがありますので、その時は気長に待って下さい。
おわりに
今回は割と簡単なものを紹介してみましたが、いかがだったでしょうか。今回紹介したことを元に自分なりのWatchFaceを作ってみると良いと思います。改善案他、何かございましたら、コメントなどして頂けると中の人は喜びます。
ちなみにこの設定での電池持ちですが、ずっと身に付けていた場合は1日半、付けずに放置した場合は2,3日といったところでした。
ここまで読んで下さった方、ありがとうございましたm(_ _)m
一応このデザインのリンクを貼っておきますが、見ることしか出来ない上に所々プレビューが出来ていないので、参考までに。
それではまた(@^^)/~~~
本日の最高スコア
例によって貼っていきます。

どうも最近、スピードも正確率も下がり気味です。これが老化なのか・・・。
インターネットでタイピング練習 イータイピング | e-typing ローマ字タイピング
//4006文字
ホワイトバイト体験記

時給1200円。交通費毎回500円。
これは、もう半年以上前に派遣切りにあった大学生のホワイトバイト体験記。
仕事内容
- 歯磨き粉(製品版)が作られていく工程を、暖かい目で見守る。
- 雑談・談笑。
- 普段皆さんが目にする、歯磨き粉が入っている容器(以下、チューブ)を数分おきに機械に補充する。
- 不良品の数量やロット番号の確認、記録。
- たまに機械のお掃除をしてあげる♡
仕事の流れ
平日(水・金)
勤務時間:17:00~21:00
16:50:出社、お着替え。更衣室で雑談。
~17:30:夕勤仲間と談笑、日勤の方々との交代作業。
~20:30:機械を見守る。機械がトチったら宥めてあげる。排出された不良品をルールに従って処理する。状況に応じてチューブを補充する。
雑談・談笑する(仕事の大半をこれが占める)
~21:00:不良品の数量をチェック。梱包ラインとの数合わせ。
数が合わなければ原因追求。(大体どこかに落ちているか、数えミス)
数が合えば夜勤の方々登場。指示が有るまで夜勤の方々のお手伝い。(夜勤の方、ストレスが溜まっているのか少しピリピリとした空気が流れる)
21:00~:更衣室で雑談。お着替え。帰宅。いい気分。
土曜日
勤務時間:8:30~17:30
8:20:出社、お着替え。
8:30~:日勤業務(平日の夕勤と同じ)開始。機械が目を覚ますまで、諸々の確認作業。
10:00~10:15:休憩。セブンで買ったお気に入りのパン(100円で6本入り)のうち2本ほど食べる。
~12:00:再び業務。
12:00~13:00:昼休憩。パンを2、3本食べる。携帯いじる。雑談する。
~15:00:再び業務。
15:00~15:15:休憩。パンを食べる。
~17:00:再び業務。
~17:30:不良品の数量をチェック。梱包ラインとの数合わせ。
数が合わなければ探す。数え直す。結構大変。
数が合えばさようなら。いい気分。
この仕事を始めるに至った経緯
2015年9月:バイトでもしないと、趣味である端末集めも、アキバにGOも出来ないレベルまで中の人の経済状況が悪化。都内某所にある某派遣会社に登録するも、あまりにもやる気のない説明を受け、「この会社いつか潰れるわ」と思いながら登録解除。
その後、別の某派遣会社に出向き、「ここなら良いんじゃね」と思いながら説明を受け、登録完了。
10月:とある工場に派遣が決定。これが人生初のアルバイトとなる。不安を抱えつつ、派遣会社の方と一緒に勤務先に向かう。途中、派遣会社の担当の方から「こんなに割のいいバイトなかなか無いよww 超楽だからマジでww」と告げられ、不安が薄れる。
12月:「来年から平日なくなるらしいよ」との話を耳にする。嘘であってくれ。と願うも、その願いは叶わず。
派遣切りは突然に
2016年2月:工場の派遣担当の方に「あ、来月で終わりだから( `・∀・´)ノヨロシク」と、いきなりの派遣切りにあう(機械入れ替えのため)。感傷に浸る。
2016年3月26日:すべての業務終了。途中でやむを得ず欠勤、遅刻をした為、ここまでの給与合計365,300円。
その内15万円ほどを端末購入に使用し、親に咎められる。だが後悔はしていない。
おわりに
ということで、以上が私が体験したホワイトバイトの体験談です。人生初のバイトがこんな感じだったのでね、仕事、というか人生を舐めてました。中の人は今年の2月に春休みに入っていたので、派遣切りにあう少し前から別のバイトも掛け持ちしていたんです。そちらはこのバイト以上に稼げはしたのですが、結構大変でした。「お金稼ぐのも簡単じゃないな」と初めて思った瞬間でしたね。
それでは今日はこのへんで(@^^)/~~~
ここまで読んでくださった方、ありがとうございましたm(_ _)m
本日の最高スコア
例によってe-typingでの計測結果を貼っていきます。「いきなりどうした!?」という方は「一ヶ月でタイピング速度が2倍以上になったお話」か「今日から書くぞー」を御覧ください。(露骨なPV数稼ぎ)

こんな感じでした。前回の記事よりもWPMは上がりましたが、正確率が落ちてしまいましたね。いい流れです。
//1723文字
今日から書くぞー
そのうちそのうち。
ブログを書こうと思い立ってから
多分今日で2年くらい。
その間ずっと↑みたいなこと思ってました。
実はこのアカウントを作ったのは半年くらい前。
・・・( ^ω^)・・・
結局放置。←おいおい。
最近平凡すぎて、
何か刺激が欲しいなと思っていたら
ブログのことを思い出した次第で。
自分がブログを放置している間に
今は別の地方に住んでいる現実の友達がブログを始めていました。
今いい感じにPV数を伸ばしているユーモラスなやつです。
紙袋被ってはしゃいで、、
もはや私の知っている彼の姿はそこにはありませんでした。
それに触発されて、という訳でも無いですが
今日からボチボチ始めていこうかなと思います。
最近e-typingというサイトでタッチタイピングの練習をしているので
ブログの最後には
その日の最高スコアでも載せておきましょうかね。
「ブログで結果を公表すると~」
とかなんとか、e-typingにも書いてありましたし。
では早速、今日の最高スコアは・・・
303pt レベルは「Fast」でした。
これはあれですね。画像とかつけた方がいいですね。
今度からそうします(・∀・)
ちなみに今の自分の目標は「Professor」です。
「Joker」とかいつかは出してみたいですね。
頑張りまs。
初めての記事編集だったので
文字に色々な加工してみました。
少々うるさかったですね。
今日はもう眠いのでね、自己紹介とかは
そのうちそのうち。
・・・
これがDéjà Vuというやつか。
//592文字