Facer(ver3.0.0)でいい感じのWatchFaceを作ってみた

あなたは使っていますか?スマートウォッチ。私は、購入する前は「無くてもいいかな~」なんて思っていたのですが、今では無いと何かと不便な存在となりました。
そんなスマートウォチですが、「文字盤(WatchFace)を自由にカスタマイズ出来る」というのが、彼らの魅力の一つです。カスタマイズ出来るアプリは複数ありますが、結構前にFacerで個人的に納得のいくデザインが出来上がったので、それについて紹介してみたいと思います。
ちょっと注意
今回は、moto360 2nd gen.(42mm)を用いて作ったものを紹介していきます。moto360は、液晶下部の表示が欠けているのが特徴です。他のスマートウォッチにそのまま適用すると、位置のズレなどが発生する場合がありますのでご注意ください。
ただ、今回使用するFacerなら位置のズレくらい簡単に修正できますのでご心配なく!
デザインはこんな感じ
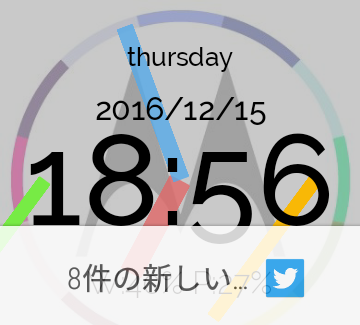
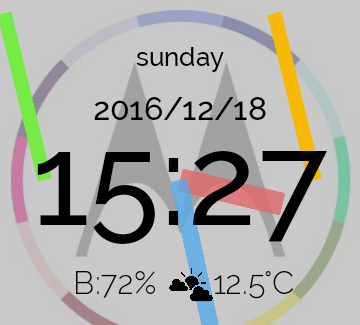
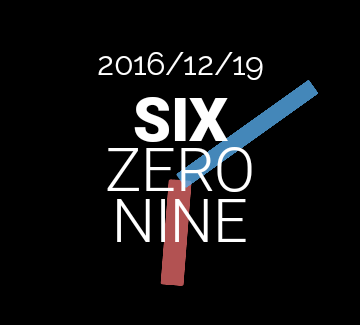
今回はこんな感じのものを作ります。




上段(スマホでは上の2つ)が画面点灯時(Active)(通知ありと通知なし)
[曜日] [日付] [時刻] [wearのバッテリー残量] [外気温]
下段(スマホでは舌の2つ)が画面暗転時(Dim)(通知ありと通知なし)
[日付][時刻]
「期待して見たのに損したわぁ」「これはない。クソ」「気に食わねぇ」
という方はゴメンナサイ。サヨウナラ。
作り方
下準備
Facerアカウントの作成
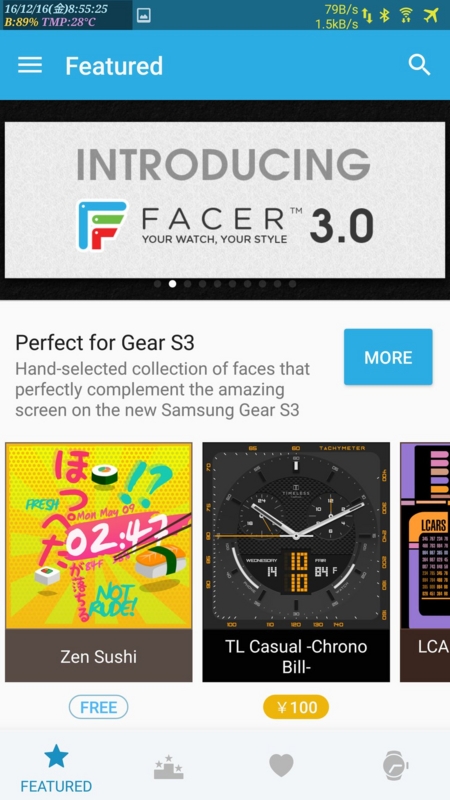
Facerアプリを開いて自分の端末を選択していくとこんな画面に遷移します。
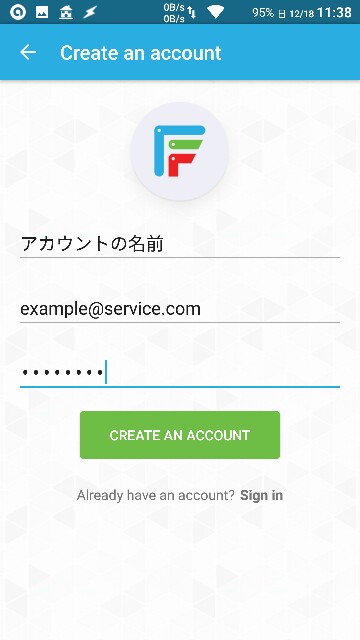
この画面まで行ったら左上のメニューをタップして「Create an Account」を選択します。

その後は表示に従って入力、登録完了となります。


アカウントを作ったらパソコンでも同じアカウントでログインします。
Facerの使い方
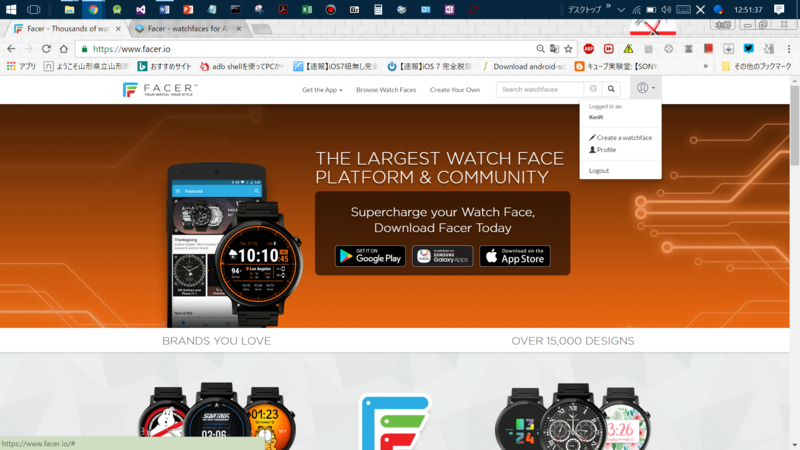
Facer.ioにアクセスしたら、ページ右上のアイコンをクリック⇛Create a watchfaceを選択します。

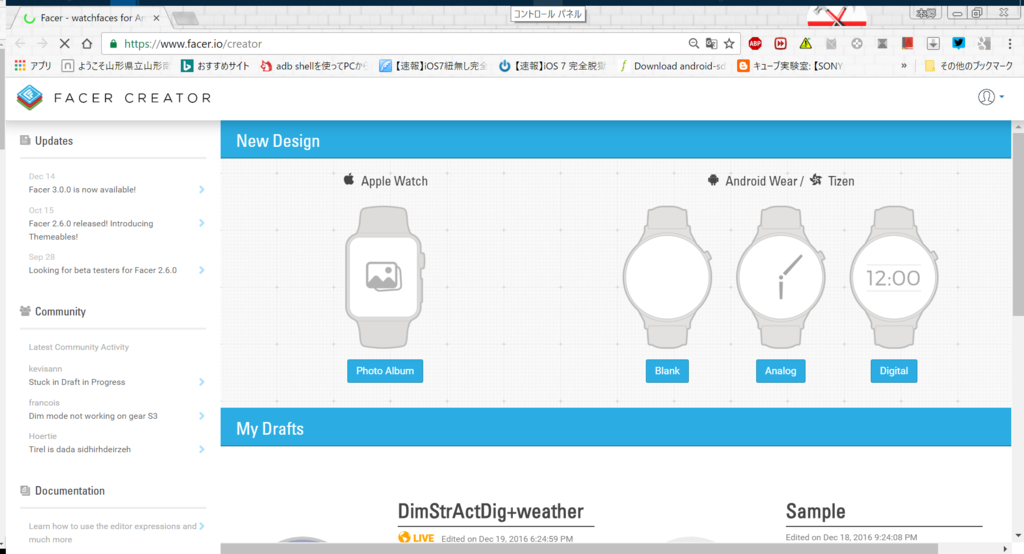
すると下のような画面に遷移します。ここで、自分の端末の種別と文字盤の大枠が選択出来ます。

今回はまっさらな状態から作りますので、Blankを選択して下さい。
ここで一応注意ですが、SONY製やASUS製を始めとする画面が四角い端末であっても、同様に右側のAndroid Wearを選択して下さい。
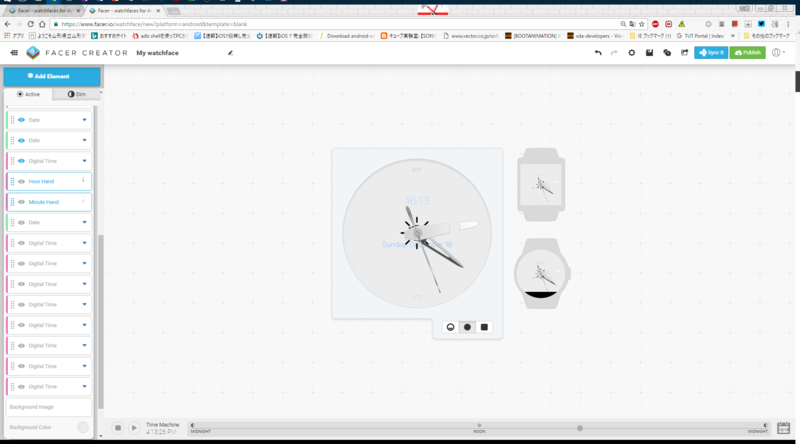
1.部品の配置
編集画面になりましたら、右上の「Add Element」をクリックしてください。とりあえず今回必要なのは、合計30個のElementsです。(私の知識不足によってこのような量になっています。もっと効率の良い方法があるのかもしれません。)
※複数あるものはElementの右にある▼をクリックして「Duplicate Element」でコピーすると便利です。
Active:Digital Time(1個),Second Hand(2個),Date(8個),Weather Text(1個),Weather Icons(1個),Battery(1個)
Dim:Digital Time(10個),Date(1個)
両方で同じ設定:Hour Hand(1個だけ追加),Minitue Hand(1個だけ追加)
追加が完了したら、Activeタブ、Dimタブそれぞれで、使うものだけ目のアイコンを青にします。完了するとこんな感じになります。

2.部品の動き(細かな設定)
今回は私が適用している設定をそのまま貼っていきます。「タグ」や「条件分岐」などについて詳しく知りたい方はグーグル先生にお尋ね下さい。この記事ではざっくりとしか書きません。
表示形式の変更方法:
部品を選択⇛下のロケットアイコン(Advanced Settings)をクリック⇛Text部分にタグ、オペランドなどを入力していく。(今回入力するものは下に書いていきます。そのままコピーして貼り付けてください。)
位置の変更:
Advanced Settingsの中の「X Position」「Y Position」で変更します。値を大きくするとX軸方向右に、Y軸方向下に動きます。
⇓Advanced Settingで変更するもの⇓
所々まともにプレビュー出来ない箇所がありますが、気にせず作業して下さい。
Activeタブ:
- Digital Time
Text:#DH#:#DmZ# Y Position:200 Size:114 Tranceparency:150
- Date(日付)
Text:#Dy#/#DMM#/#DdL# Y Position:107 Size:28
- Date(曜日)
Y Positionは全て59、Sizeは全て23です。
Text:#DEEEE#
- Battery
Text:B:#BLP# X Position:102 Y Position:261 Size:28
- Weather Text
Text:((#WCT#-30)/2)°C X Position:225 Y Position:261 Size:28
- Weather Icons
X Position:170 Y Position:254 Width:42 Hight:42
他は後でイジります。
Dimタブ:
- Digital Time(時)
Text:#DhT# X Position:160 Y Position:125 Size:54
- Digital Time(分)(まともなプレビュー不可)
複数あるので番号順に一つづつやっていって下さい。
X Positionは全て160、Sizeは全て54です。
- Text:#DmST# Y Position:$#DmZ#>=10&&#DmZ#<=20?187:215$
- Text:$#DmZ#>=01&&#DmZ#<10?ZERO:$ Y Position:170
- Text:$#DmZ#=00?O'clock:$ Y Position:187
- 以下、Textは全て#DmMT#です。 Y Position:$#DmZ#=40||#DmZ#=50?187:0$
- Y Position:$#DmZ#=10||#DmZ#=20||#DmZ#=30?187:0$
- Y Position:$#DmZ#>=51&&#DmZ#<=59?170:0$
- Y Position:$#DmZ#>=41&&#DmZ#<50?170:0$
- Y Position:$#DmZ#>=31&&#DmZ#<40?170:0$
- Y Position:$#DmZ#>=21&&#DmZ#<30?170:0$
- Date
Text:#Dy#/#DMM#/#DdL# X Position:160 Y Position:67 Size:28
Dimタブはこれで完了です。
ここまでくればあと少しです。頑張ってください(^O^)/
3.デザインの変更
ここからは、棒の色や背景などを変えていきます。変更は容易なので参考までに。ちなみに、フォントは下のタブから簡単に変えられます。自分で好きなフォントを選んで下さいm(_ _)m
⇓Advanced Settingで変更するもの⇓
タブはどちらでもOK:
- Hour Hand
色は#e06767
X Position:160 Y Position:160 Width:60 Height:145 Transparency:80
- Minute Hand
色は#56aae8
Height:160 それ以外は上と同じ
- Second Hand(1)
色は#77eb45
X Position:40 Width:57 Height:168 それ以外は上と同じ
- Second Hand(2)
色は#f8b806
X Position:280 それ以外は上と同じ
以上で設定は完了です!
/*2016年12月21日追記
プレビューがまともに出来ない箇所を一応貼っておきます。


*/
デザインをWearに転送
お疲れ様でした。最後に、画面右上にある水色の「Sync it」をクリックすれば転送できます。なお、たまに転送完了までかなり時間がかかることがありますので、その時は気長に待って下さい。
おわりに
今回は割と簡単なものを紹介してみましたが、いかがだったでしょうか。今回紹介したことを元に自分なりのWatchFaceを作ってみると良いと思います。改善案他、何かございましたら、コメントなどして頂けると中の人は喜びます。
ちなみにこの設定での電池持ちですが、ずっと身に付けていた場合は1日半、付けずに放置した場合は2,3日といったところでした。
ここまで読んで下さった方、ありがとうございましたm(_ _)m
一応このデザインのリンクを貼っておきますが、見ることしか出来ない上に所々プレビューが出来ていないので、参考までに。
それではまた(@^^)/~~~
本日の最高スコア
例によって貼っていきます。

どうも最近、スピードも正確率も下がり気味です。これが老化なのか・・・。
インターネットでタイピング練習 イータイピング | e-typing ローマ字タイピング
//4006文字
